

Internet browsing using popular browsers like Internet Explorer or Firefox.
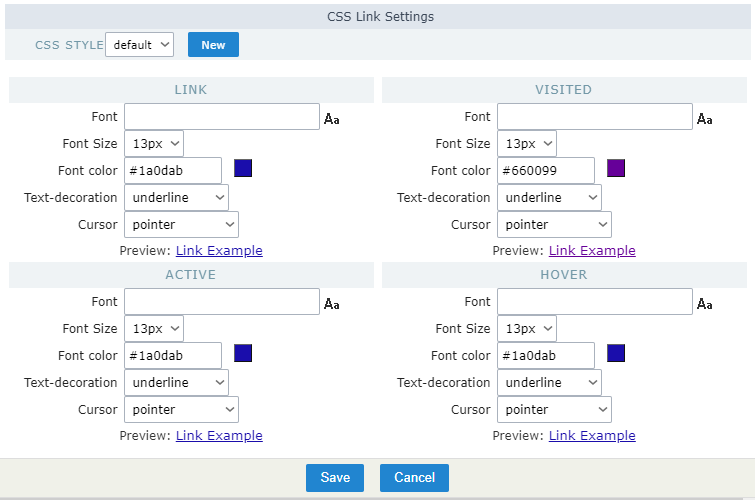
#Scriptcase css how to#


Superior styles to HTML - CSS has a much wider array of attributes than HTML, so you can give a far better look to your HTML page in comparison to HTML attributes. So less code means faster download times.Įasy maintenance - To make a global change, simply change the style, and all elements in all the web pages will be updated automatically. Just write one CSS rule of a tag and apply it to all the occurrences of that tag. Pages load faster - If you are using CSS, you do not need to write HTML tag attributes every time. You can define a style for each HTML element and apply it to as many Web pages as you want. I'm going to list few of them here:ĬSS saves time - You can write CSS once and then reuse same sheet in multiple HTML pages. Just to give you a little excitement about CSS, I'm going to give you a small conventional CSS Hello World program, You can try it using Demo link.Īs mentioned before, CSS is one of the most widely used style language over the web.

Learn other languages - Once you understands the basic of HTML and CSS then other related technologies like javascript, php, or angular are become easier to understand. Most commonly, CSS is combined with the markup languages HTML or XHTML. Using CSS, you can control the color of the text, the style of fonts, the spacing between paragraphs, how columns are sized and laid out, what background images or colors are used, layout designs,variations in display for different devices and screen sizes as well as a variety of other effects.īecome a web designer - If you want to start a carrer as a professional web designer, HTML and CSS designing is a must skill.Ĭontrol web - CSS is easy to learn and understand but it provides powerful control over the presentation of an HTML document. I will list down some of the key advantages of learning CSS:Ĭreate Stunning Web site - CSS handles the look and feel part of a web page.
#Scriptcase css software#
Why to Learn CSS?Ĭascading Style Sheets, fondly referred to as CSS, is a simple design language intended to simplify the process of making web pages presentable.ĬSS is a MUST for students and working professionals to become a great Software Engineer specially when they are working in Web Development Domain. This tutorial covers both the versions CSS1,CSS2 and CSS3, and gives a complete understanding of CSS, starting from its basics to advanced concepts.
#Scriptcase css pdf#
PDF Version Quick Guide Resources Job Search DiscussionĬSS is used to control the style of a web document in a simple and easy way.ĬSS is the acronym for "Cascading Style Sheet".


 0 kommentar(er)
0 kommentar(er)
